知识分享
时刻与您分享我们的一点一滴!

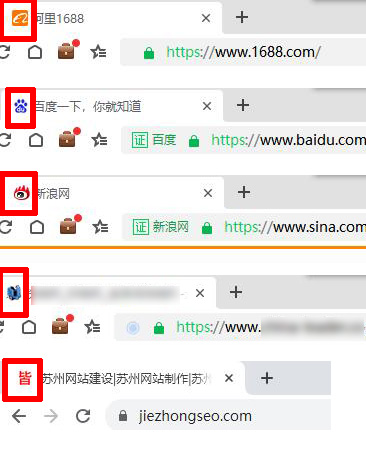
上图中,红框里的图标就是网站ico图标,前面三个是“阿里1688”,“百度”,“新浪”,一般网站ico图标都是使用的公司logo,但是第四个客户要求把他的产品作为ico图标放在网站里,用户打开他的网站,就能在浏览器标题栏看到他们的产品,而且当客户网站被浏览器收藏了后,在收藏夹里也会显示这个图标,区别于别的被收藏的网址,第5个就是皆中网站的,使用了“皆”这个汉字来作为图标。
那这个图标安装到网站一般是按下面的流程就好
1、因为这个图标尺寸有16px、24px、32px、48px、64px、96px、128px、192px、256px,一般使用32px或者64px,以64px为列,第一步获取64px透明图片(可以按自己的需求使用logo或者是设备图片)
2、在百度里搜“ico图标在线生成”,很多都可以在线生成的,一般我们使用https://www.bitbug.net/这个网站的比较多
3、上传设计好的64透明图片,目标尺寸选择64✖64,附加码填写以下,点击“生成ico图标”就会生成图标,名称改为:favicon.ico
4、当生成favicon.ico图像文件并保存到网站的根目录下,然后在网站头文件header.php文件的头部标签<head></head>之间插入以下代码
<link rel="icon" href="/favicon.ico" type="image/x-icon" />
5、到这边基本就完成了整个网站图标的安装,过一会打开网站,就会在菜单栏里显示安装好的网站ico图标
总结:安装网站ico图标会使我们的网站【专业、美观、具有个性,与众不同】,所以大家可以看看自己的企业官网有没有安装?既然网站做好了,那何不让它更好?也只需要小小的一个操作,所以细节真的很重要,做事有没有用心也很重要的!
时间:2024-04-30浏览:32
时间:2024-04-23浏览:177
时间:2024-04-23浏览:274
时间:2024-04-23浏览:197
时间:2024-04-16浏览:206
时间:2024-04-15浏览:171
时间:2024-04-15浏览:168
时间:2024-04-15浏览:276
时间:2024-04-15浏览:141
时间:2024-04-13浏览:42